Around half of online shoppers in the US drop out of the purchase funnel due to a slow site load time. This statistic is even worse for European markets, where the abandonment (or bounce) rate increases to almost 70% of shoppers. So, simply having a web presence is not enough: you need to be fast, dynamic, and mobile-responsive.
For some industries you cannot just be fast -websites need to literally fly. Considering that the largest share of online sales in the travel industry takes place in the United States alone, the bounce rate matters. The airline industry suffers from small profit margins, which forces airlines to focus on reducing costs while increasing revenue. A good way to implement this strategy is by focusing on the online channel because of a favorable cost of sale.
Airlines also face a significant challenge when it comes to their digital and mobile presence. Lacking the digital infrastructure necessary to distribute all of their fares has created airlines’ unbalanced reliance on OTAs. At the same time, airlines have not provided the mobile e-Commerce experience that customers have come to expect when shopping online.
Mobile Channel Focus
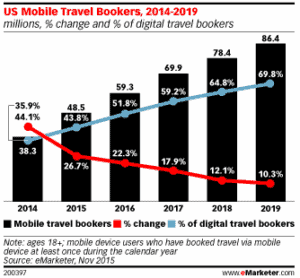
It is no secret that the mobile channel has stolen valuable traffic and conversions from desktop – according to Google, over 50% of searches globally are conducted via mobile. Translated to the travel industry, 51.8% of travelers will book their trips using a mobile device in 2016, according to eMarketer. What makes this even more important is that 57% of the users will not recommend a business with a poor mobile site and 40% will go to a competitor after a bad mobile experience, according to Google. So your site not only needs to be mobile responsive, it has to load in the blink of an eye – OK, maybe a couple of blinks – since 64% of smart phone users expect pages to load in less than 4 seconds.
Introduction to AMP
One way to create a fast, mobile-responsive webpage is through Accelerated Mobile Pages (AMP). On average, AMP pages have a load time of 0.7 seconds compared to a 22 second median load time for non-AMP Pages. According to Google, AMP documents load four times faster and use ten times less data than the equivalent non-AMP’ed results.
A similar result could be achieved with a lot of time and effort from experienced developers, but this initiative is designed to make it easier for publishers to improve speed. So how can you get started? Officially rolled out at the end of February, AMP consists of three basic parts that need to be included: A subset of HTML, a JavaScript framework for mobile pages and an optional Content Delivery Network.

Example of AMP in Google, via SEL
Quick Tips
- When applying this framework, you will initially need to maintain the two versions of your article or page – the original and the AMP version -including a canonical tag for AMP pages (e.g.,<link rel=”amphtml” href=”http://www.example.com/blog-post/amp/”>).
- In order to be detected by Google, the AMP version will require schema.org meta data to specify the content type of the page.
- Also, you may need to accommodate the restrictions in your site template, customized for AMP.
After initially following SEO best practices by providing a mobile-friendly website experience, the next step is to provide speed. A fast, mobile-responsive site built on the Accelerated Mobile Pages framework can not only bolster your brand but also help to create a positive customer experience and decrease bounce rates. Providing that level of experience throughout the booking funnel will give travelers the confidence to return to an airline’s direct channel and continually drive loyalty.