Make the JavaScript SEO-Friendly
SEO for Airlines
95% of all websites on the web use JavaScript. That’s more than 1.5 billion websites! Therefore, it’s highly likely that an airline’s website will use JavaScript at some point to load content or internal links. Despite its popularity, though, JavaScript and SEO have always had a complicated relationship.
In this section:
1. Serving JavaScript Content >
2. Write compatible JavaScript code >
3. Don’t block JavaScript files from Googlebot >
5. Don’t use fragment URLs to load different content >
6. Avoid JavaScript content that requires user-interaction to load >
1. Serving JavaScript Content
There are three methods of serving JavaScript content:
1. Server-side rendering
2. Dynamic Rendering
3. Client-side rendering
1. Server-side rendering
The JavaScript content is already in the HTML file when Googlebot receives it. Typically, search engines don’t have issues with JavaScript rendering (but developers do!).
Airlines that adopt airTRFX won’t need to worry a thing about JavaScript rendering issues because all the content on airTRFX pages is served via server-side rendering.
2. Dynamic rendering
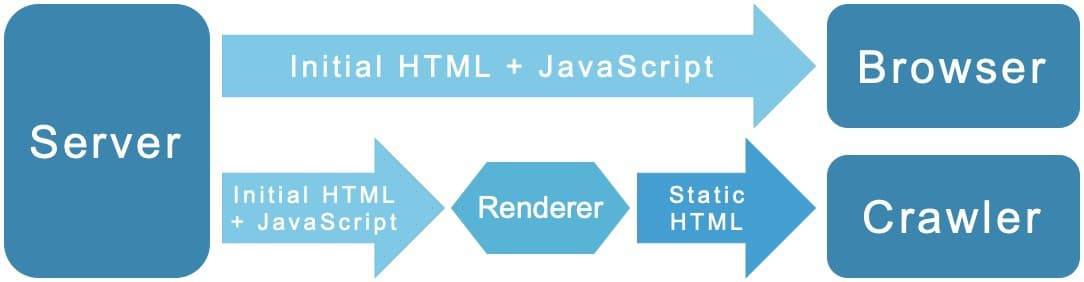
In this method, Google receives a static version of the HTML, with JavaScript already executed through a renderer. Users, however, receive the normal initial HTML plus the client-side JavaScript content.

Google recommends this method only for websites that use rapidly changing JavaScript content or JavaScript features that are not supported by crawlers.
To learn more about dynamic rendering, check out Google’s handy guide.
3. Client-side rendering
The JavaScript content is not in the initial HTML file. JavaScript loads the content from the server in the browser. Search engines struggle with client-side JavaScript rendering and there is never a guarantee that the JavaScript content will be indexed.
Although Googlebot uses an evergreen version of Chromium, it faces a number of limitations when crawling client-side JavaScript content:
– Parsing, compiling and executing JavaScript is very time-consuming.
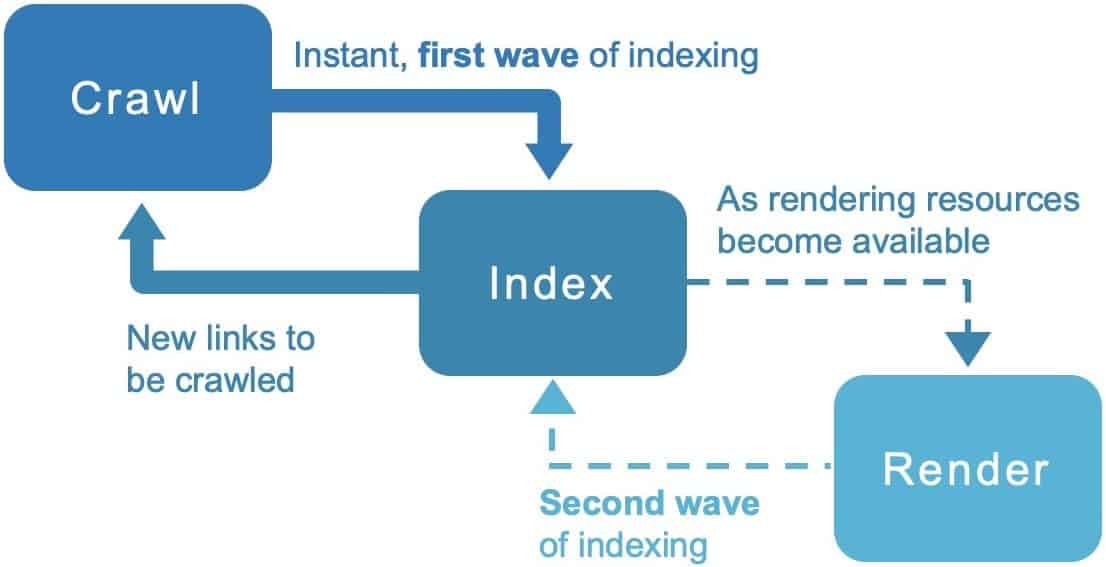
– Google indexes JavaScript content in a “second wave”. This means that Google first indexes what it finds in the initial HTML (“first wave”). Later, as resources become available, it comes back to parse, compile and execute the JavaScript content. As a consequence, Google can take a while (days or even weeks!) to discover and index JavaScript-powered links and content. By the way, Google recently said that it is soon doing away with the two waves of indexing, but it’s not dead yet.
– A significant use of JavaScript can negatively affect crawl budget, which is the number of webpages that Google can crawl on a site.

There are a few ways to check whether Google is properly rendering and indexing JavaScript content. But first, you will need to identify the JavaScript content elements.
Install Quick JavaScript Switcher on Chrome to quickly enable and disable JavaScript. Then, identify the content unavailable with JavaScript disabled.
For example, let’s try it on https://www.hawaiianairlines.com/.
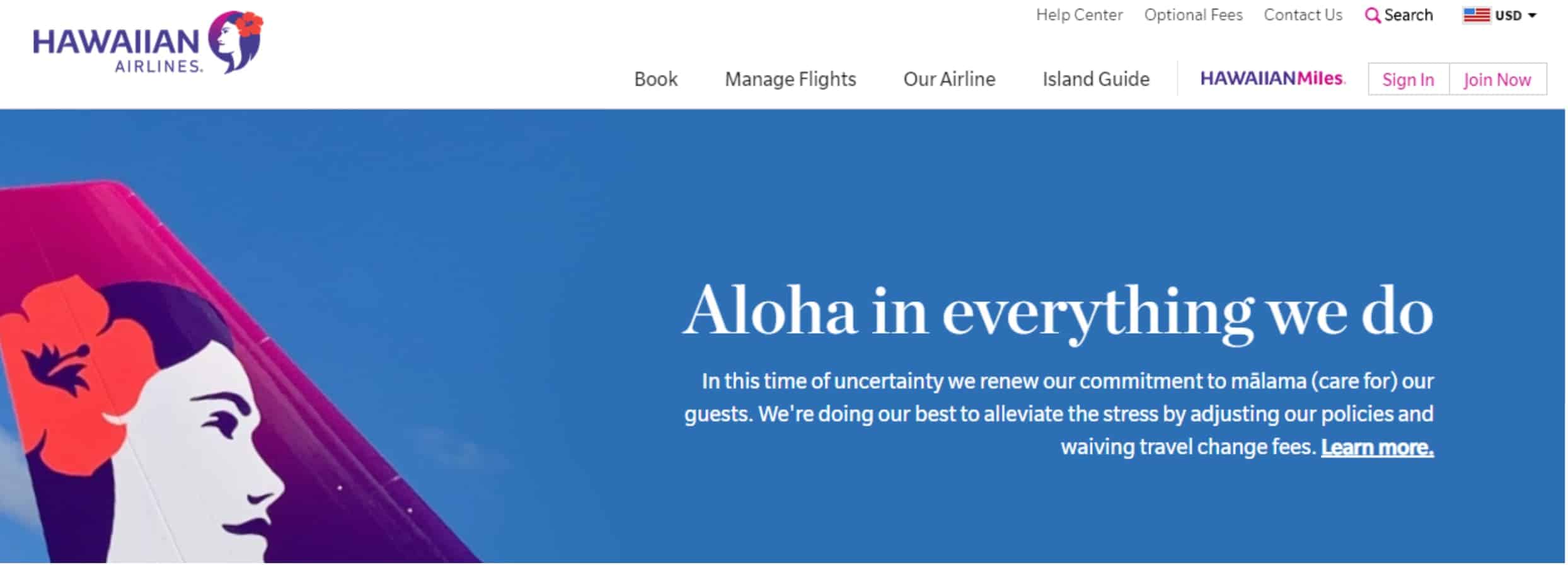
It goes from this, with JavaScript enabled:

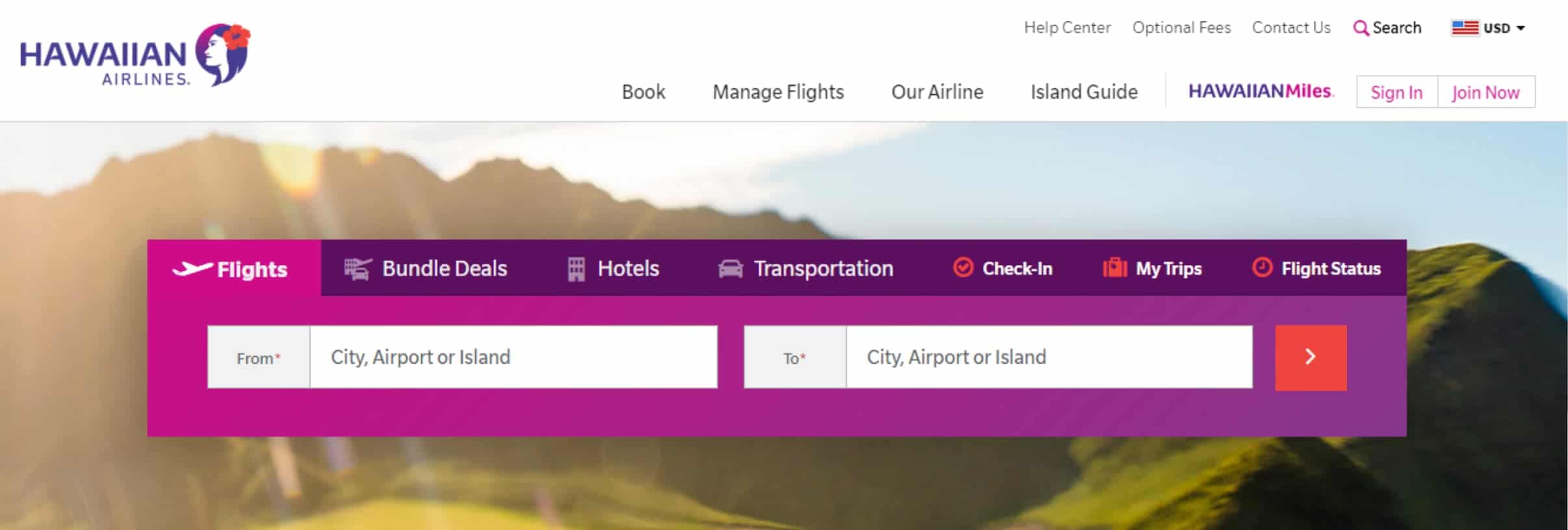
To this, with JavaScript disabled:

It seems that the content on the homepage slider is powered by client-side JavaScript. To check whether Googlebot is able to render the JavaScript content or links, we always recommend using the Mobile-Friendly Test tool (yep, you can use this tool for more than just testing mobile responsiveness). Then, inspect the rendered HTML and see whether the JavaScript content or links are there.
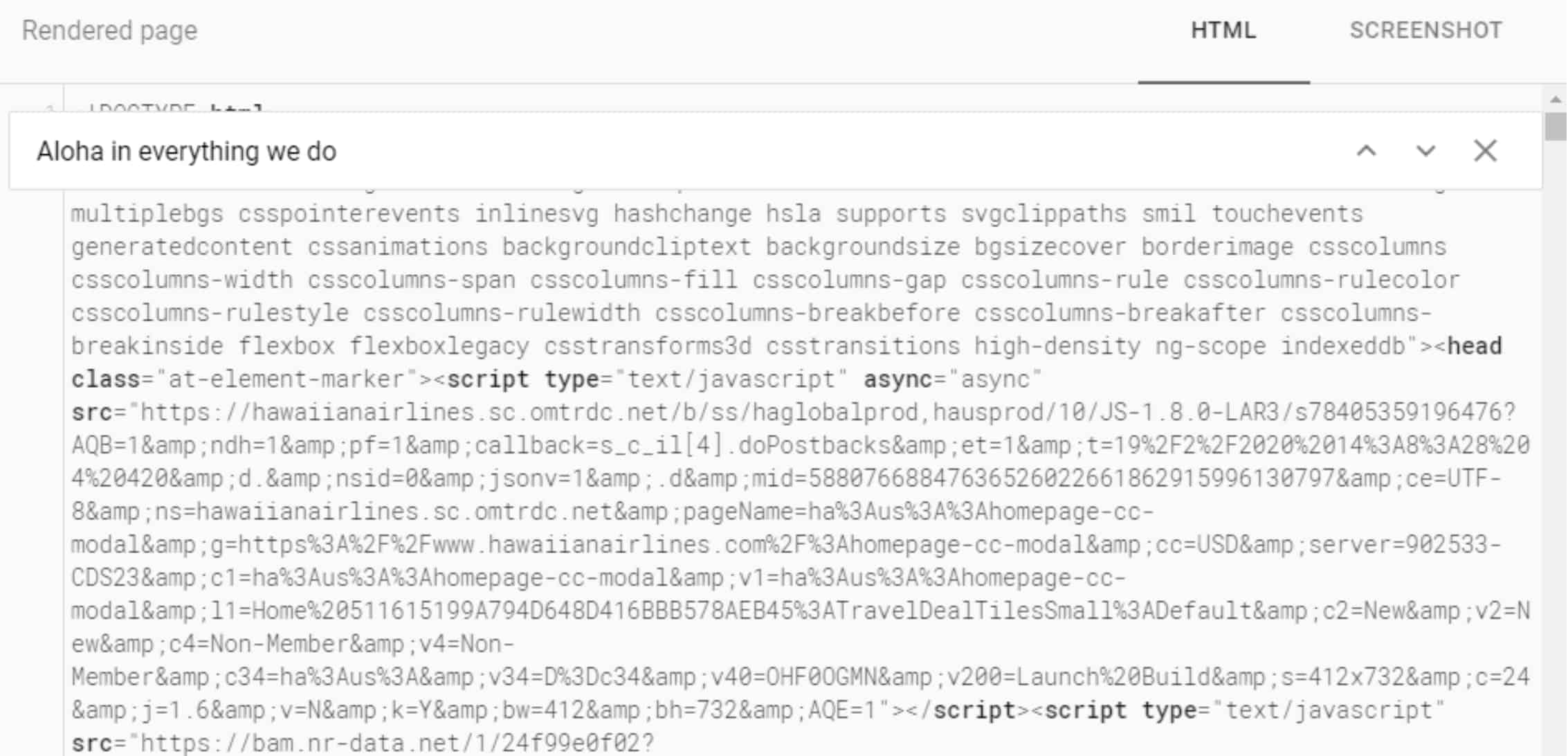
Following up on the example above, let’s try to find “Aloha in everything we do” in the rendered HTML from the Mobile-Friendly Test tool:

Nothing. Obviously, copying and pasting the rendered HTML code into a text editor would be more practical. You can also use the URL Inspection in Google Search Console for the same purpose.
Pro tip: some JavaScript sites will require manually resubmitting the URL a couple of times before the Mobile-Friendly Test tool outputs a more complete rendered HTML.
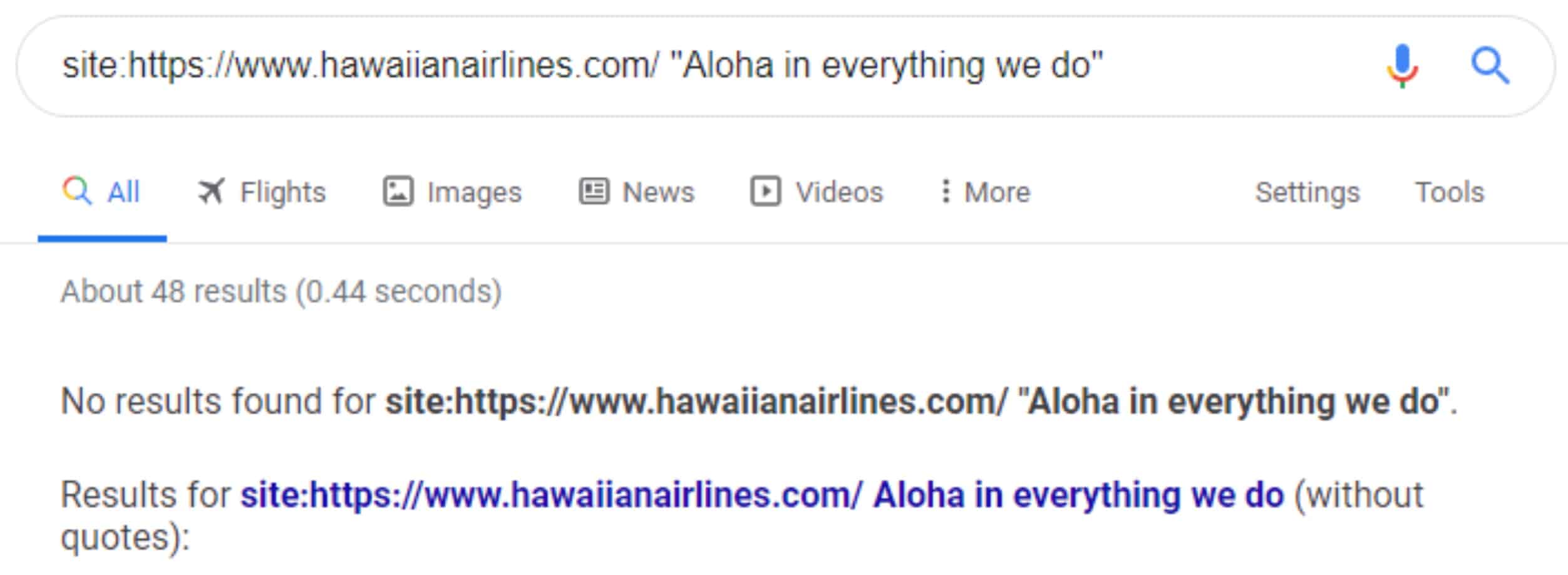
The next step would be to verify whether Google is indexing the JavaScript content (spoiler: it can’t!). You can use the “site” search command for this purpose: site:https://www.hawaiianairlines.com/ “Aloha in everything we do”:

There may be a few reasons why Google cannot render or index the JavaScript content:
- Google encountered timeouts while rendering.
- Some rendering issues occurred.
- Google is blocked from accessing JavaScript files in the robots.txt.
- Google is indexing the content with a delay.
Like with almost anything in SEO, there also happen to be rules of thumb to manage sites that rely too much on JavaScript.
2. Write compatible JavaScript code
Although now Googlebot supports the latest JavaScript features, there still are some limitations. Therefore, make sure that your code is friendly to Googlebot.
3. Don’t block JavaScript files from Googlebot
If a JavaScript file is critical to load valuable content, Googlebot should render it and index it. Therefore, it must be able to crawl the JavaScript file!
4. Fix lazy-loaded content
Lazy-loading is a common and recommended best practice for better UX and page speed, but it can hide content from Google if it is not properly implemented. Follow Google’s guidelines.
5. Don’t use fragment URLs to load different content
Googlebot ignores the #fragment. Therefore, it won’t treat URLs with a hash as a different URL and it won’t index the content if it is different.
6. Avoid JavaScript content that requires user-interaction to load
Google does not act as a real user. It does not scroll the page. It does not click on tabs or buttons. Thus, you can expect Google not to render and index JavaScript content that loads upon an user interaction.
Here is an example of content that loads upon user interaction:
To confirm whether Googlebot can render and index this content, use the Mobile-Friendly Test Tool and the site search command as outlined earlier.
7. If using an “onclick” link event, make sure to use the href attribute too
Google does not always follow links with “onclick” events. It’s common to see this type of link on an airline’s website, especially on the header menu. Our advice is almost always the same: don’t use it alone, wrap it into a href attribute. Here are “good” and “bad” links:
<a href=”/good-link”>Will be crawled</a>
<span onclick=”changePage(‘bad-link’)”>Not crawled</span>
<a onclick=”changePage(‘bad-link’)”>Not crawled</a>
<a href=”/good-link” onclick=”changePage(‘good-link’)”>Will be crawled</a>
8. Useful Tools and Resources
- Google’s guide to implementing Dynamic Rendering
- Google’s introduction to the new evergreen Googlebot
- Google’s introduction to the two waves of indexing
- Google’s guide to JavaScript SEO
- Google’s guide to fixing common JavaScript issues
- Google’s guide to implementing lazy-loading content
- Google’s video series on JavaScript SEO
- Onely’s guide to JavaScript SEO
- Google’s Mobile-Friendly Test tool
- Quick JavaScript Switcher Chrome extension
