Generate Localized Flight Pages
SEO for Airlines
Not all flight pages are (or should be) created equal. For example, would you rather serve pages in English or German language to German-speaking users? Would it be more convenient for British users to book a flight on a page displaying fares in USD rather than in GBP? Should there be a “flight to New York” page served to users in Manila even though the airline does not fly from Manila to New York?
Google recommends site owners creating localized versions of pages when:
- The main content is in a single language, but the template is translated (e.g.: navigation, footer).
- The content has small regional variations in a single language (e.g.: currency).
- The content is fully translated into multiple languages.
In this section you will learn about these best SEO practices for airlines:
3. Don’t use URL parameters to target international site editions >
4. Translate the full page, not just the boilerplate content >
Implement hreflang links
The main method to indicate localized versions of a page to Google is by using the hreflang attribute. The hreflang link tells Google what is the preferred page for a specific language or country.
The hreflang link element includes three fragments:
1. rel=”alternate”, which specifies the existence of an alternative URL.
2. hreflang=”lang_code”, where “lang_code” is a supported language/region code targeted by the version of the page.
3. href=”url_of_page”, where “url_of_page” is the URL version for the specified language/region.
For example, suppose that you have 3 versions of a route page:
- An English version for the United States at https://airline.com/en-us/flights-to-new-york
- A Spanish version for Mexico at https://airline.com/es-mx/vuelos-a-nueva-york
- A German version for Germany at https://airline.com/de-de/fluge-nach-new-york
There are three ways to use the hreflang attribute:
1. HTML tags added to the <head> container:
<link rel=”alternate” hreflang=”en-us” href=”https://airline.com/en-us/flights-to-new-york”/>
<link rel=”alternate” hreflang=”es-mx” href=”https://airline.com/es-mx/vuelos-a-nueva-york” />
<link rel=”alternate” hreflang=”de-de” href=”https://airline.com/de-de/fluge-nach-new-york” />
2. HTTP response with the hreflang link header:
Link: <https://airline.com/en-us/flights-to-new-york>; rel=”alternate”; hreflang=”en-us”,
<https://airline.com/es-mx/vuelos-a-nueva-york>; rel=”alternate”; hreflang=”es-mx”,
<https://airline.com/de-de/fluge-nach-new-york>; rel=”alternate”; hreflang=”de-de”
3. Hreflang links added to the XML sitemap:
<xhtml:link
rel=”alternate”
hreflang=”en-us”
href=”https://airline.com/en-us/flights-to-new-york”/>
<xhtml:link
rel=”alternate”
hreflang=”es-mx”
href=”https://airline.com/es-mx/vuelos-a-nueva-york”/>
<xhtml:link
rel=”alternate”
hreflang=”de-de”
href=”https://airline.com/de-de/fluge-nach-new-york”/>
However, it’s not enough just to deploy the hreflang links. There are also critical implementation mistakes to avoid:
- Missing return links: If page A links to page B, page B must link back to page A.
- Missing self-referential hreflang link: each URL should have a hreflang link pointing to itself.
- Hreflang links pointing to non-indexable URLs: avoid linking out to canonicalized, noindex, and non-200 status code URLs.
- Incorrect language codes: make sure that all language and region codes are supported by the ISO 639-1 and ISO 3166-1 Alpha 2 nomenclatures, respectively.
If this seems confusing to you, you are not alone. Even John Mueller, the lead Webmaster Trends Analyst at Google, acknowledges that implementing hreflang is one of the most complex aspects of SEO:
TBH hreflang is one of the most complex aspects of SEO (if not the most complex one). Feels as easy as a meta-tag, but it gets really hard quickly.
— 🍌 John 🍌 (@JohnMu) February 19, 2018
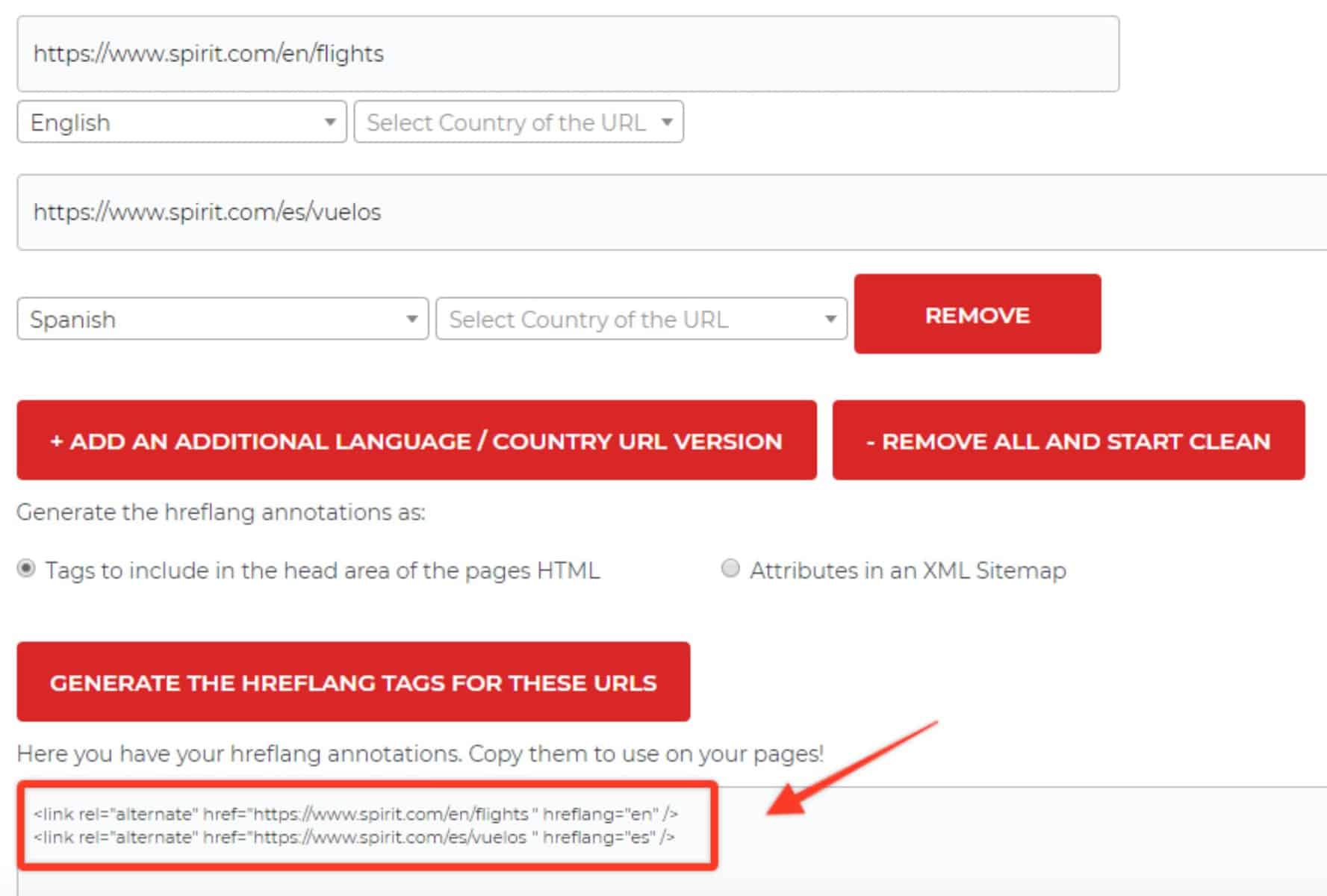
There are some hreflang generators out there, but we vouch for Aleyda Solis’s hreflang generator tool. Just submit the localized URL and its language/region code and you are good to go.
However, this tool wouldn’t be feasible to implement hreflang at a massive scale. This would require a team of developers dedicated to this purpose or a CMS with in-built capabilities, like airTRFX.

airTRFX dynamically handles the hreflang implementation at scale. It deploys hreflang links across all localized URLs while avoiding the most frequent errors of a static implementation.
For example, if new URLs get added, airTRFX will dynamically deploy the hreflang link on the new URLs and place the return links on the corresponding localized URLs. The system also automatically prevents hreflang links from pointing to non-indexable URLs, such as redirected, broken, or canonicalized URLs.
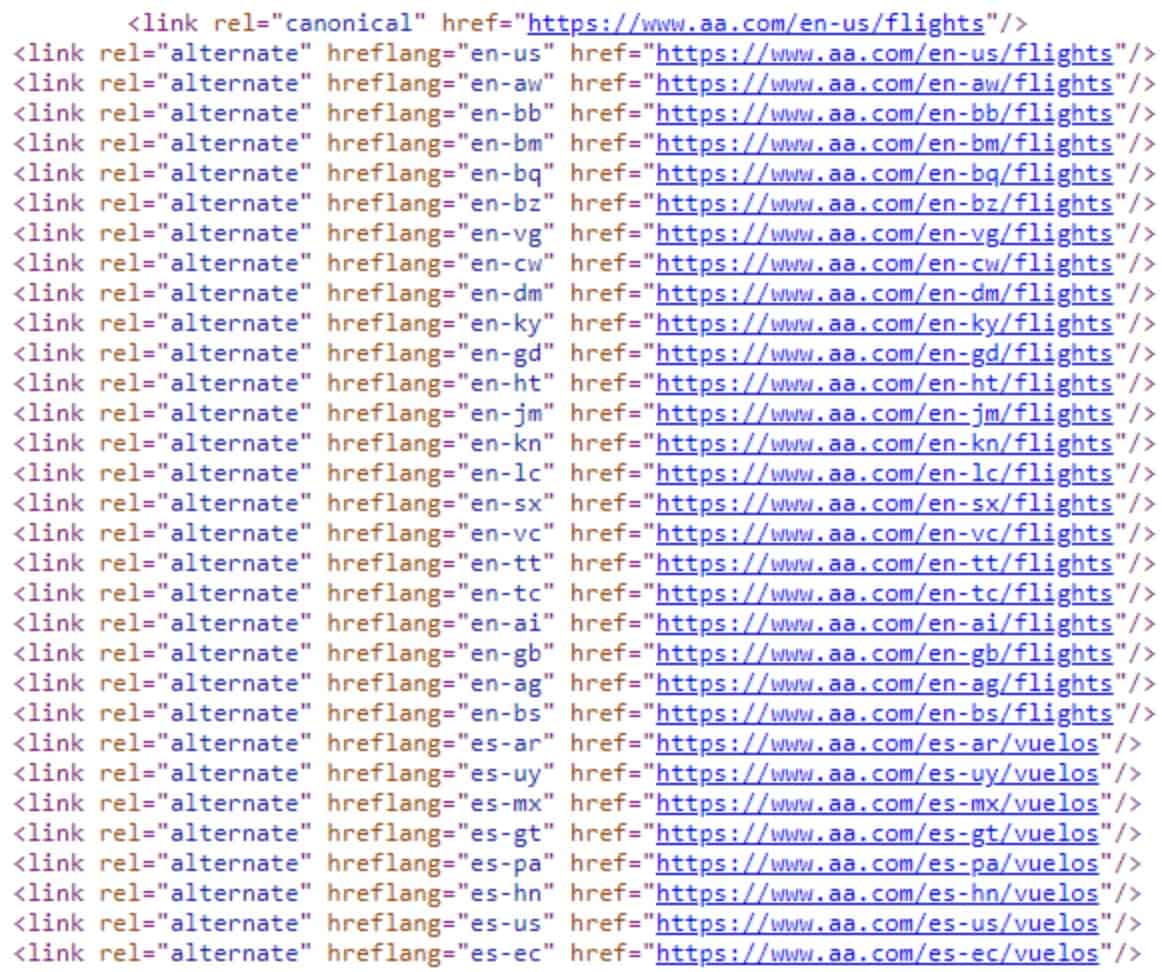
This is what the dynamically generated hreflang links on American Airlines look like:

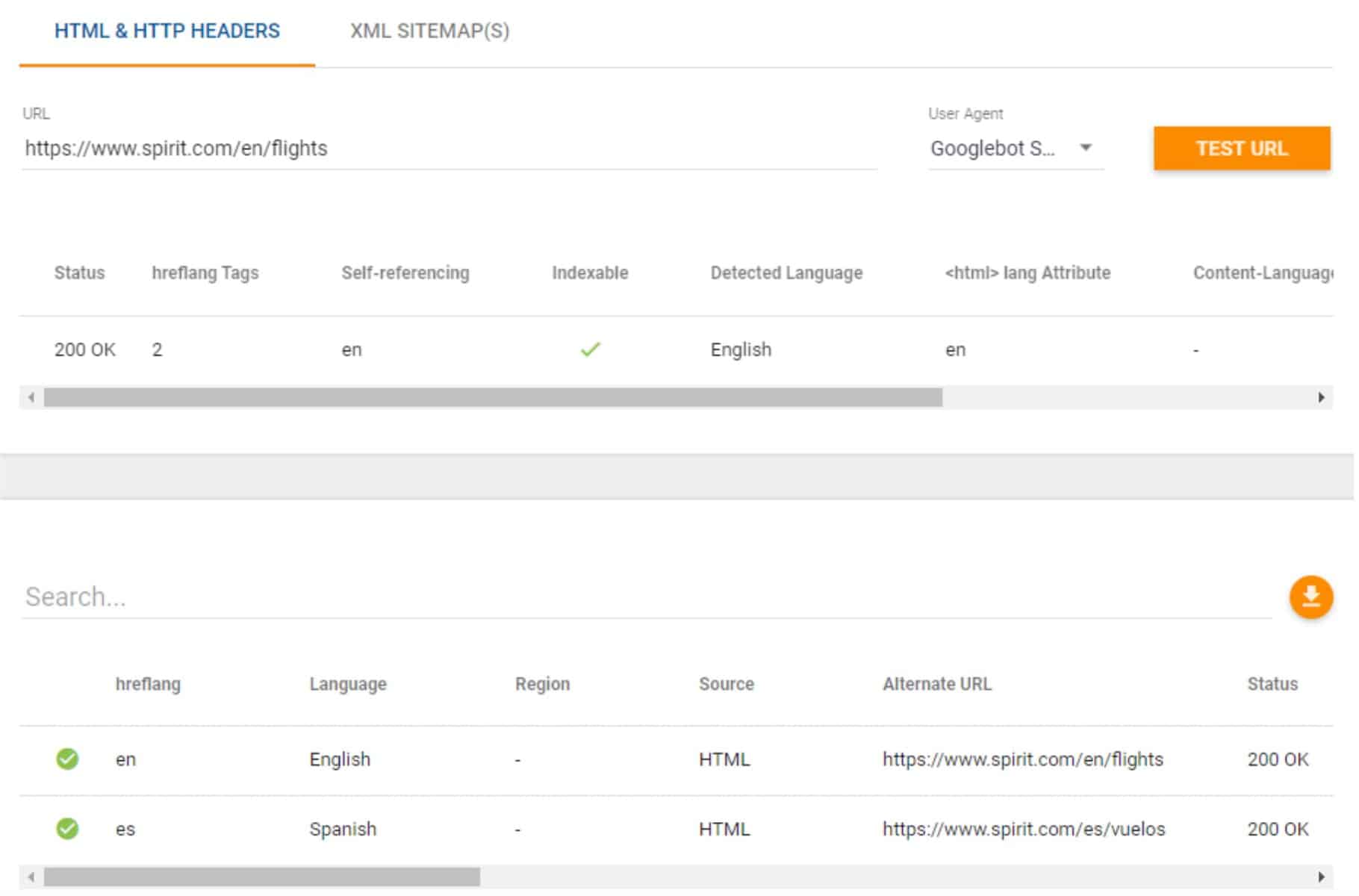
Once implemented, if you want to debug the installation on a single page, use Merkle’s hreflang Tags Testing Tool.
For a full hreflang audit on a large site, follow the detailed steps in the Screaming Frog’s guide to auditing hreflang.
As if hreflang alone wasn’t enough, there are additional best practices for multilingual SEO that airlines shouldn’t ignore.

Avoid IP Redirects
Not only can it be frustrating for users, but it may prevent Google from indexing non-US versions of the site (Googlebot mostly crawls from US IP addresses).
I'd avoid redirects by IP location in most cases; it's easy to break indexing & frustrate users.
— 🍌 John 🍌 (@JohnMu) June 20, 2017
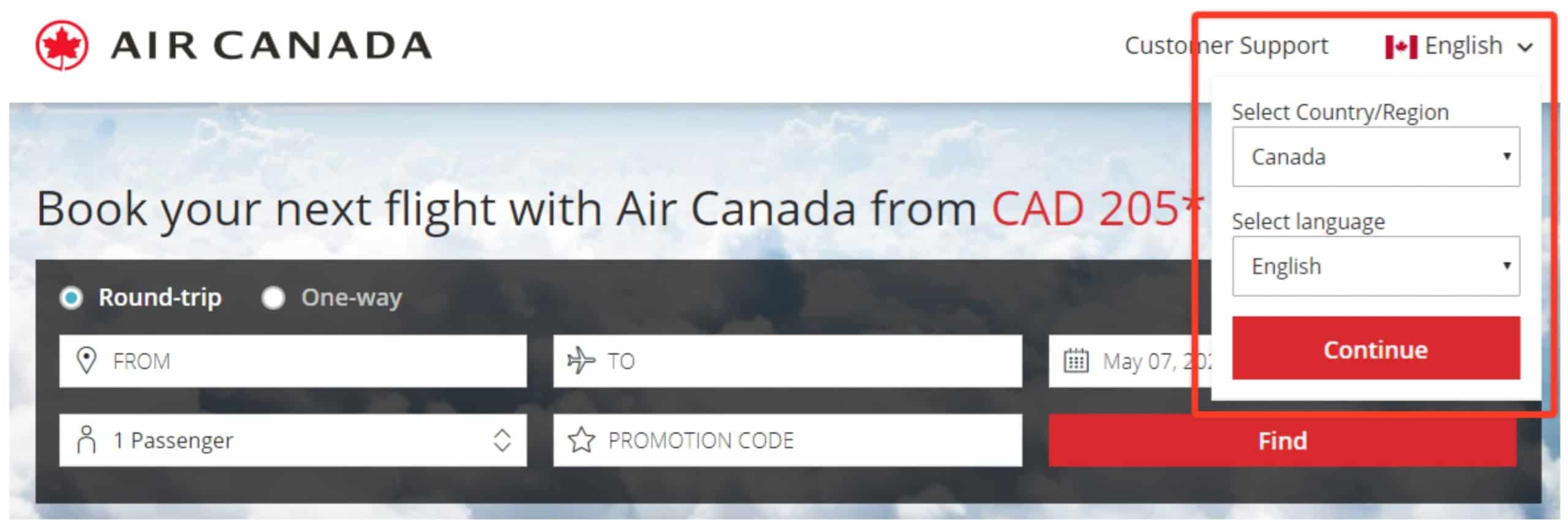
Instead, provide the user with a language/country selector. airTRFX can also handle this for an airline’s website. It provides an SEO-friendly and customizable language/country selector that allows users to switch between regions and languages:

Don’t use URL parameters to target international site editions
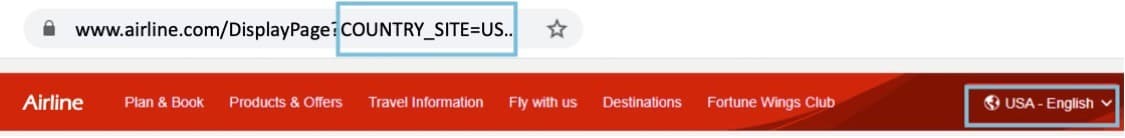
Google specifically discourages the use of URL parameters to identify the international site editions (e.g.: https://airline.com?loc=es). That’s because they can be hard to handle and they result in bad user experience.

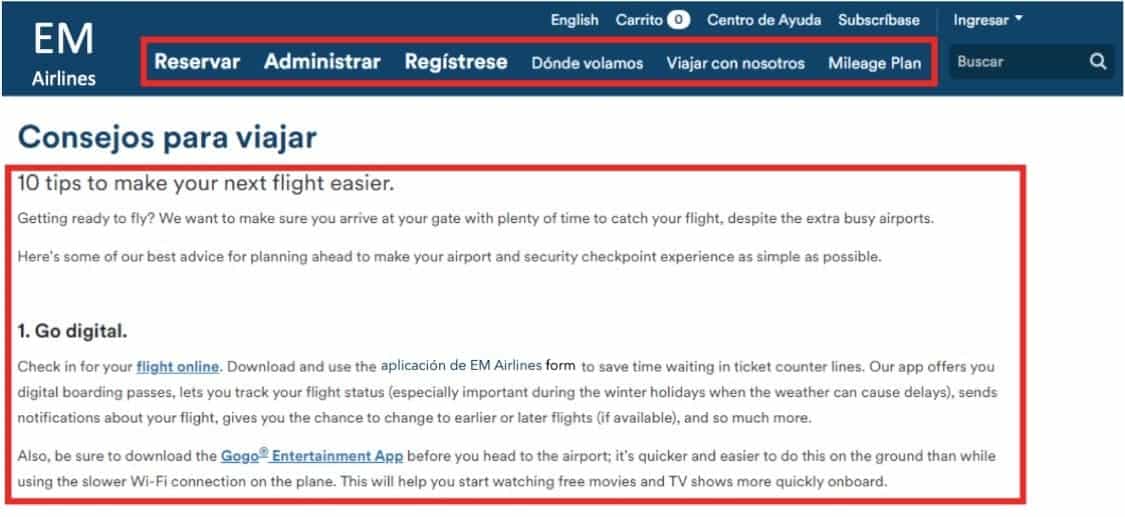
Translate the full page, not just the boilerplate content
Optimize the full page content for target language. A page with mixed languages is disastrous for user experience and won’t help search engines at all. Just don’t do this:

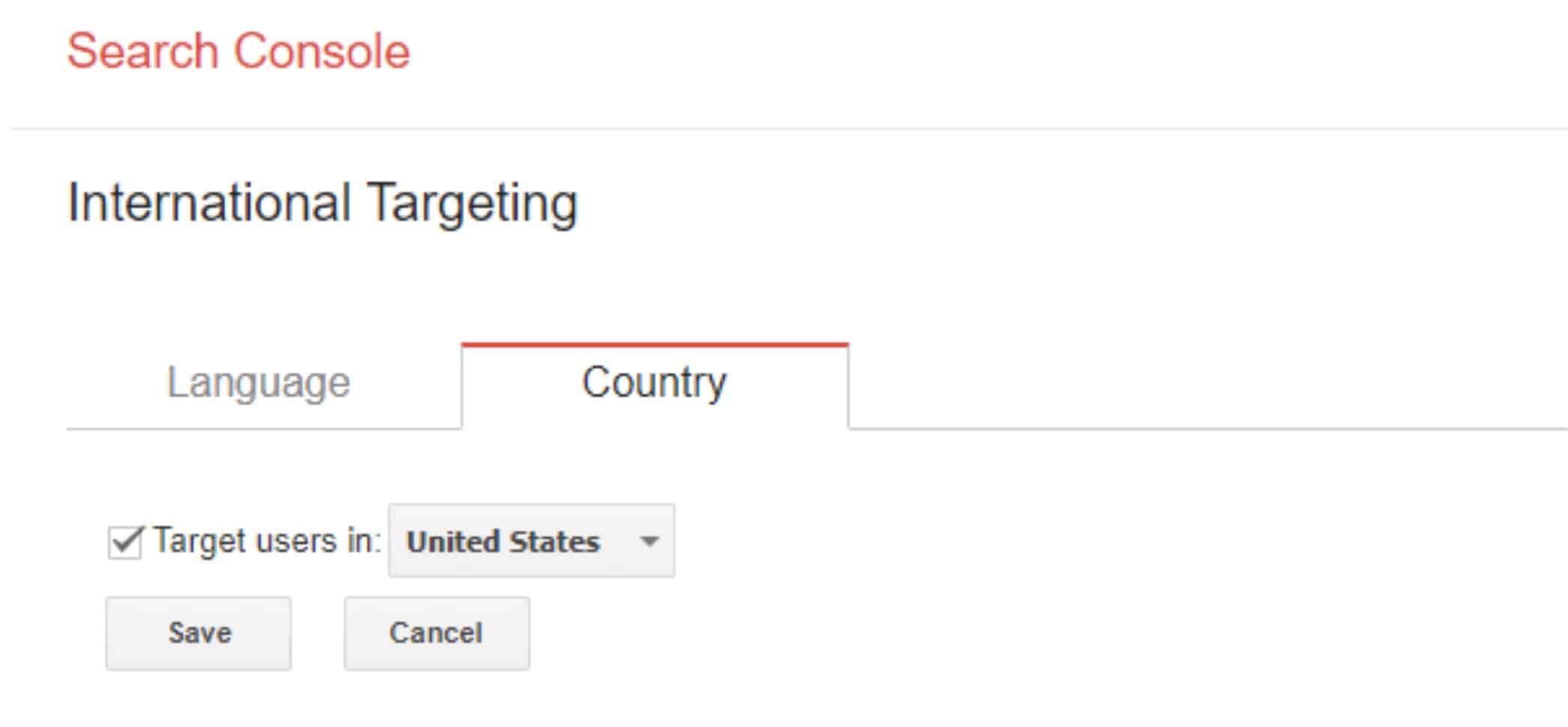
Set International Targeting in Google Search Console
If the site uses a dedicated subdomain or subfolder for each international version (e.g.: https://airline.com/en-us/), create a Google Search Console property and associate it with the relevant country via the International Targeting tool.
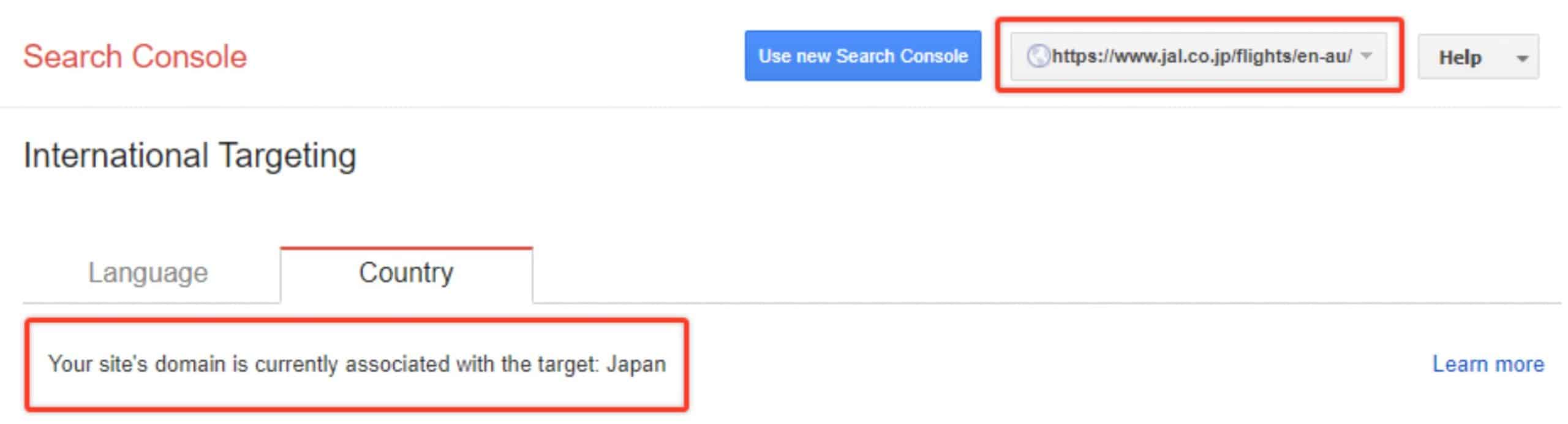
Keep in mind that this option is not available for ccTLDs properties. In this case, you won’t be able to specify a geographic location, as shown in the example to the right from Japan Airlines Google Search Console property.
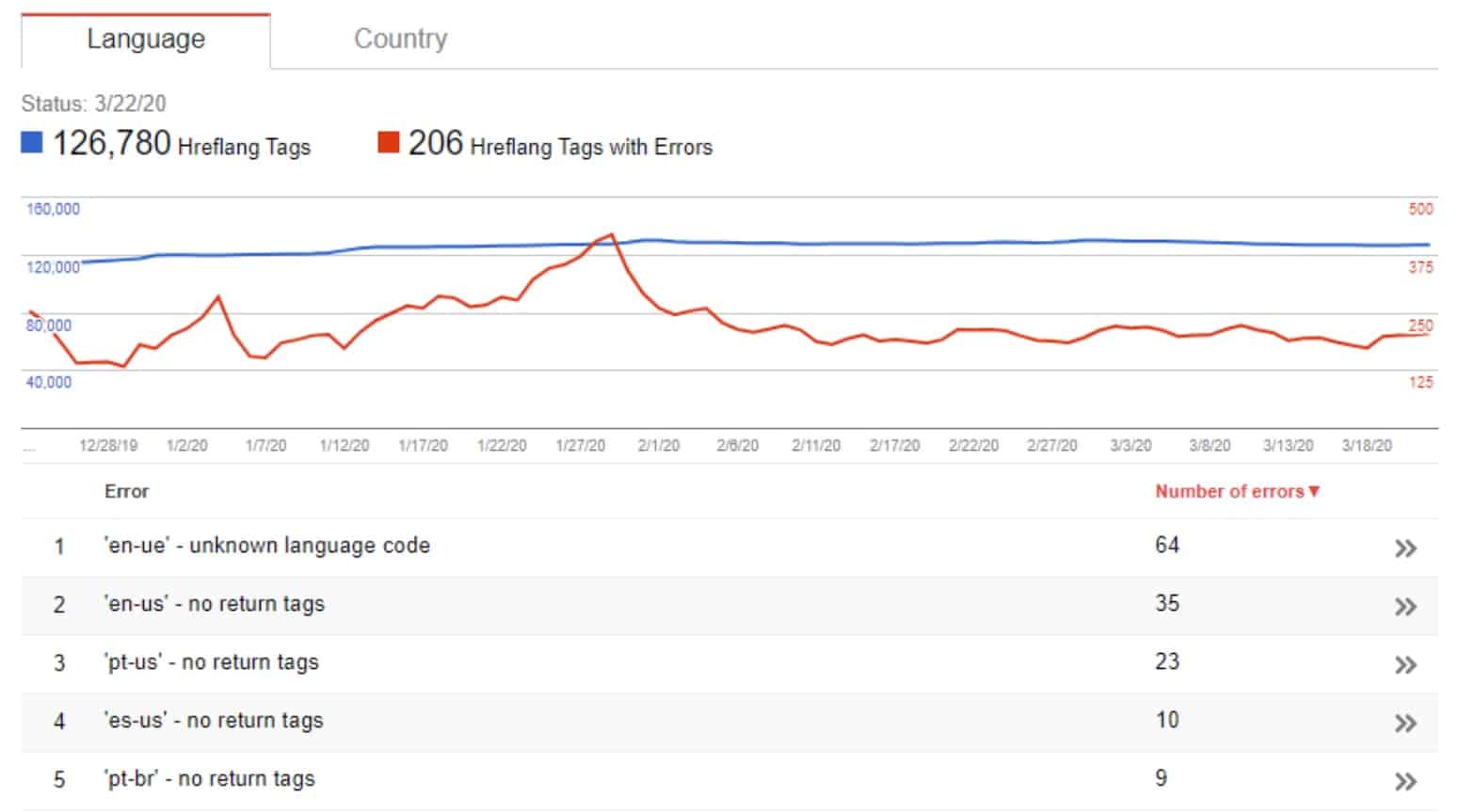
You should also regularly monitor the Language section of the International Targeting report because it can flag up to 1,000 hreflang errors on the site.
The errors could be of two types:
- No return tags: an hreflang tag has no matching tag on the target page.
- Unknown language code: unsupported language/region code.



Want to get real-time fares on any webpage?
We’ll show you how.
